
Websites for Wedding & Lifestyle Professionals
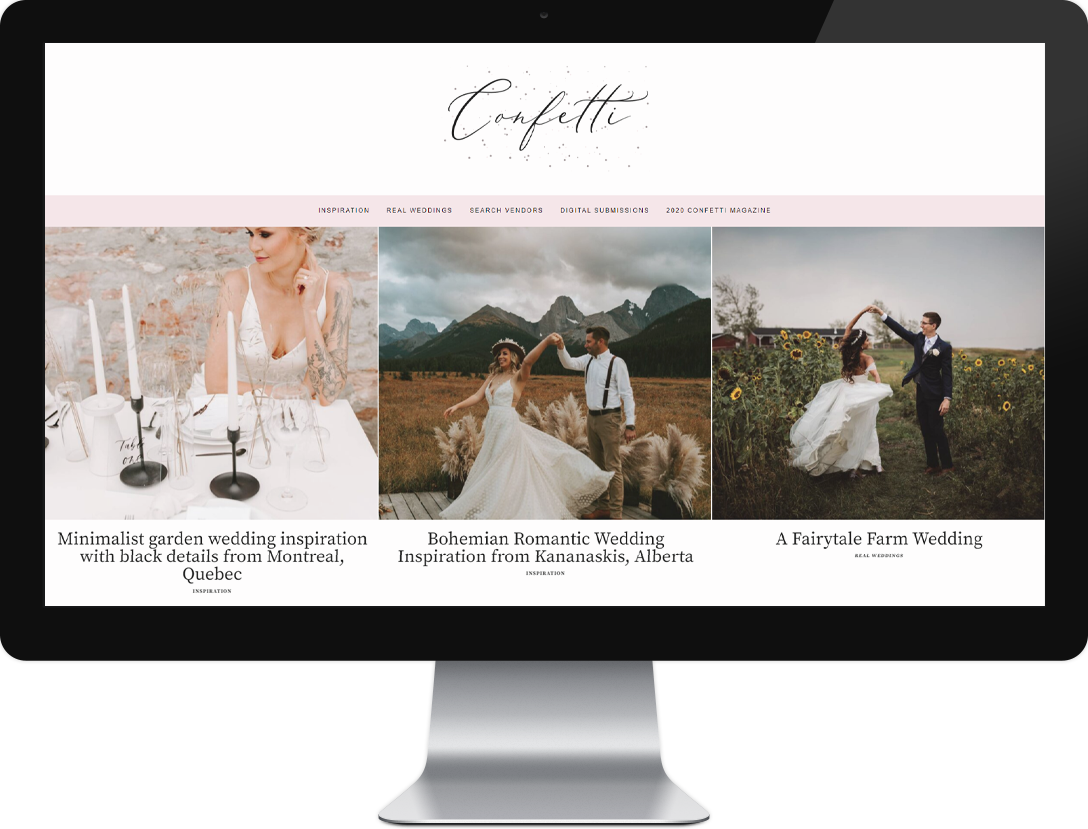
With 15 years of experience in the wedding industry as a publisher, you can be assured that we know your potential clients inside and out. We will work with you to create a website that showcases your unique talents and elevates your reach.

Wedding Professionals

Wedding Blogs & Publishers

Lifestyle Blogs & Publishers

Get in Touch